Editor
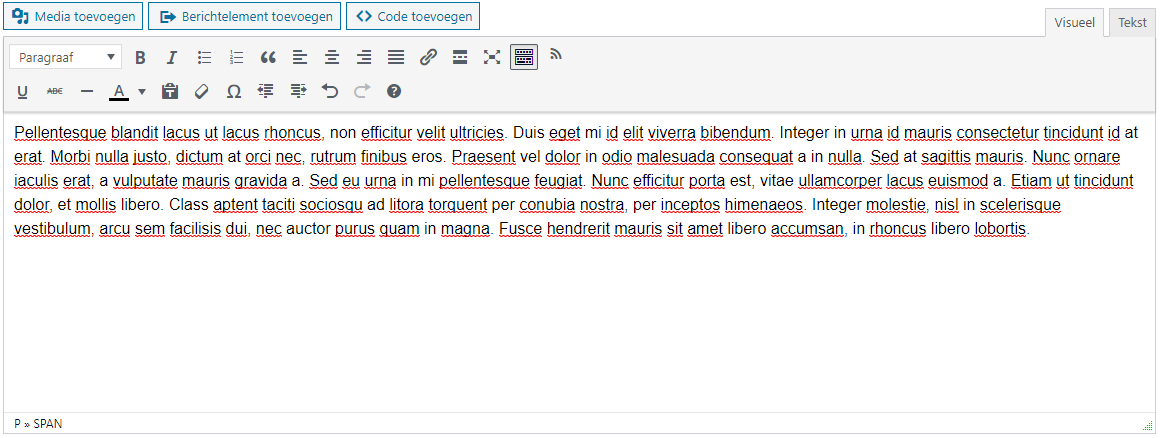
Voor de ondersteuning van het bewerken van de “Pagina’s” en “Add-on’s” wordt er een editor aan geboden.Zie voorbeeld per bericht element.Deze biedt een heel aantal mogelijkheden voor de weergave van de inhoud van de “Pagina’s” en “Add-on’s”.
Boven de editor staan 2 knoppen: “Media”, “Berichtelementen” en “Code”. Onderaan deze pagina staat per knop een link naar een aanvullende documentatie pagina. Deze bieden namelijk meer mogelijkheden dan handig is om direct hier te documenteren.
Verder biedt de editor weergave opties die je wellicht ook vanuit andere applicaties kent. Met de “B” kan je bijvoorbeeld de tekst dik gedrukt maken en met de paperclip kan je een link maken. Deze opties zijn beschikbaar om je de vrijheid te geven om de belangrijke onderdelen in je tekst extra aandacht te geven. Pas echter op dat je hiermee niet te veel styling gaat toevoegen. Dat is namelijk niet wenselijk voor de algemene uitstraling van je website.Mocht je toch nog vragen hebben neem contact met ons op of ga naar WordPress. Wij denken graag mee zodat jij verder kunt.

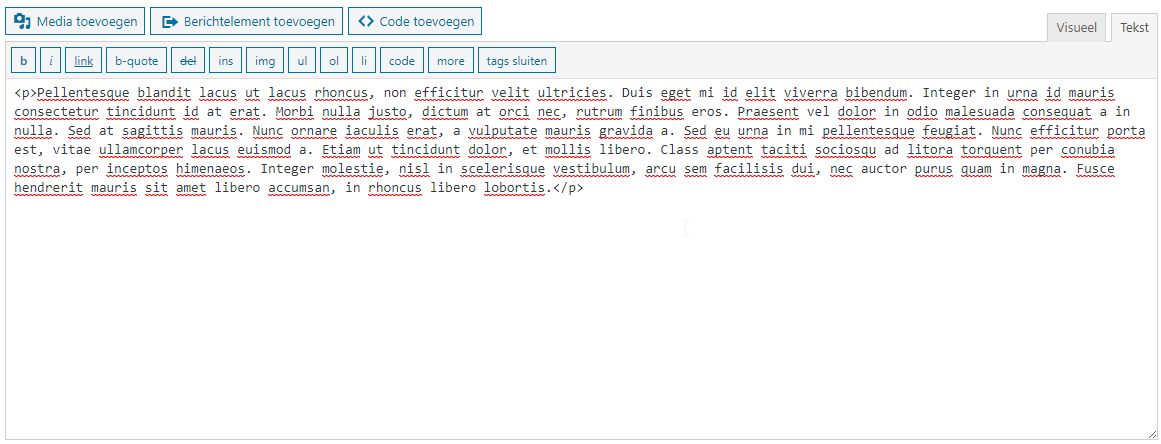
Het is ook mogelijk om de editor op tekstuele weergave te zetten. Dit is echter een optie voor geavanceerde gebruikers en moet voorzichtig gebruikt worden.
In deze weergave zie je de HTML code. Daarnaast zullen de berichtelementen niet meer visueel zijn maar tussen [ ] worden weergegeven. Dit kan verwarrend werken en daarnaast kan je sneller een fout maken.