Meerdere Bestanden Toevoegen
Je kunt meerdere bestanden tegelijk toevoegen door de Ctrl-toets ingedrukt te houden en de bestanden te selecteren. Dit maakt het proces sneller en eenvoudiger.
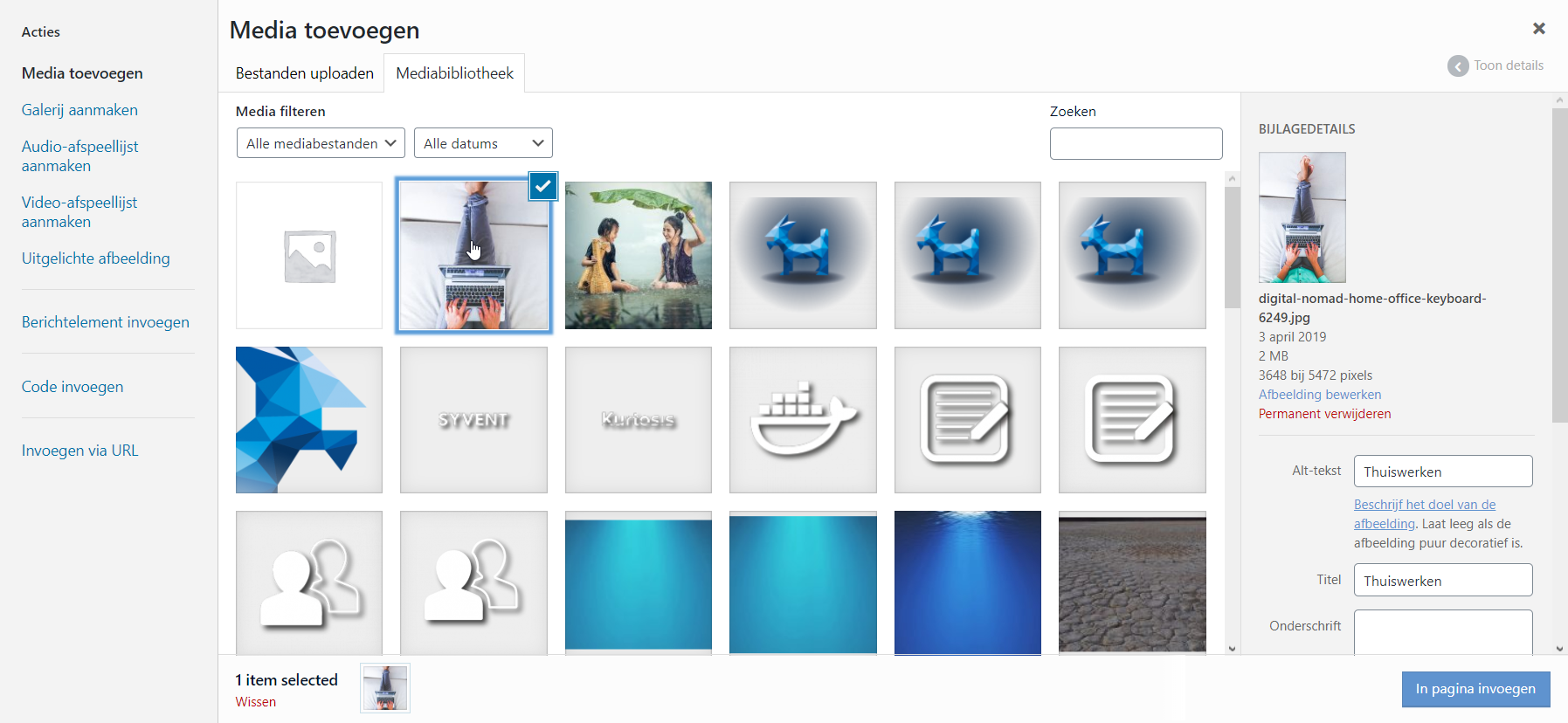
Herbruik Media en Voeg Meerdere Bestanden Toe
Wanneer je een media bestand wilt hergebruiken, kun je het bestand direct toevoegen. Dit kan handig zijn als je bijvoorbeeld een afbeelding of document opnieuw wilt gebruiken. Maar het is heel belangrijk om ervoor te zorgen dat zowel de titel als de alt-tekst correct en beschrijvend zijn. Dit is essentieel voor blinde en slechtziende gebruikers die afhankelijk zijn van screenreaders om de inhoud te begrijpen.
Waarom is alt-tekst essentieel voor blinde en slechtziende gebruikers?
Voor mensen die blind of slechtziend zijn, biedt de alt-tekst een belangrijke manier om afbeeldingen, grafieken, en andere visuele elementen te begrijpen. Een screenreader leest deze alt-tekst voor, zodat gebruikers zich een beeld kunnen vormen van wat er op de afbeelding staat.
- Zonder alt-tekst: Een screenreader kan geen informatie over de afbeelding geven, wat betekent dat belangrijke context verloren gaat voor de gebruiker.
- Met alt-tekst: De screenreader leest de alt-tekst voor, waardoor de gebruiker begrijpt wat er op de afbeelding te zien is, zelfs als ze de afbeelding zelf niet kunnen zien.
Hoe schrijf je goede alt-tekst?
Het schrijven van goede alt-tekst is cruciaal voor de toegankelijkheid van je website. De alt-tekst moet specifiek, beknopt, en beschrijvend zijn, zodat de gebruiker een duidelijk idee heeft van wat er op de afbeelding of in het bestand te zien is.
Voorbeelden van goede alt-tekst:
- Afbeelding van een appel:
“Rode appel op een houten tafel, licht van boven schijnt erop.”
Dit beschrijft niet alleen de afbeelding, maar ook de omgeving, zodat de gebruiker de situatie beter kan begrijpen. - Afbeelding van een groep mensen:
“Vijf mensen lachen samen in een park, met gras en bomen op de achtergrond.”
Deze beschrijving biedt duidelijk beeld van de situatie en is heel relevant voor een screenreader gebruiker. - Staafdiagram van verkoopcijfers:
“Staafdiagram toont de maandelijkse verkoopcijfers van 2024, met de hoogste piek in december.”
Dit is een specifieke beschrijving van de grafiek en geeft de belangrijkste gegevens weer voor de gebruiker, ook als ze de grafiek zelf niet kunnen zien.
Slechte alt-tekst voorbeelden:
- Afbeelding van een appel:
“Afbeelding van een appel.”
Dit is te vaag. Het biedt geen context en vertelt de gebruiker niet veel nuttige informatie. - Afbeelding van een groep mensen:
“Foto van mensen.”
Dit is onduidelijk. De gebruiker krijgt geen idee van de setting of de situatie. - Grafiek:
“Grafiek.”
Dit is onvoldoende. De alt-tekst moet uitleggen wat de grafiek toont, zoals de trends of cijfers die belangrijk zijn.
Tips voor het schrijven van toegankelijke alt-tekst:
- Wees beschrijvend, maar beknopt:
Schrijf een duidelijke en gedetailleerde beschrijving, maar houd de alt-tekst kort. Bijvoorbeeld:
“Groene appel op een houten tafel, met een reflectie van het zonlicht.”
Dit geeft voldoende informatie over de afbeelding zonder onnodige details toe te voegen. - Geef geen irrelevante details:
Vermijd woorden als “Afbeelding van” of “Foto van”, omdat screenreaders deze vaak automatisch aanduiden. Begin direct met de inhoud. Bijvoorbeeld:
“Man draagt een blauwe jas, fietst door een regenachtige straat.” in plaats van “Foto van een man in een blauwe jas die fietst door een regenachtige straat.” - Context voor complexe afbeeldingen:
Voor grafieken, kaarten, of interactieve elementen is het essentieel om de belangrijke gegevens in de alt-tekst op te nemen. Bijvoorbeeld:
“Staafdiagram toont de omzetgroei per kwartaal van 2024, met de grootste stijging in Q3.”
Dit biedt context voor de gebruiker zonder dat ze de grafiek visueel hoeven te bekijken. - Vermijd vage beschrijvingen:
In plaats van iets algemeens te schrijven, zoals “Mooie afbeelding”, geef je gedetailleerde informatie zoals:
“Zonsondergang boven de oceaan, met oranje en paarse tinten in de lucht.”
Dit helpt de gebruiker een visueel beeld te krijgen via de beschrijving.
Meerdere Bestanden Toevoegen
Je kunt meerdere bestanden tegelijk toevoegen door de Ctrl-toets ingedrukt te houden en de bestanden te selecteren. Dit maakt het proces sneller en eenvoudiger. Maar vergeet niet om voor elk bestand de juiste alt-tekst in te vullen. Dit is essentieel voor de toegankelijkheid van de inhoud, zodat blinde en slechtziende gebruikers weten wat er in elk bestand staat. Ook hier geldt dat de alt-tekst een samenvatting moet geven van de inhoud.
Verwijderen van Oude Bestanden
Als je een bestand bewerkt en opnieuw uploadt, bijvoorbeeld door het formaat aan te passen, is het belangrijk om de oude versie van het bestand te verwijderen. Dit voorkomt dat de mediatheek vol raakt met ongebruikte versies van hetzelfde bestand. Het zorgt er ook voor dat blinde en slechtziende gebruikers geen tijd verliezen door verouderde bestanden te openen.
Waarom Alt-tekst Belangrijk is voor Inclusiviteit
Het toevoegen van alt-tekst zorgt ervoor dat je website toegankelijker is voor blinde en slechtziende gebruikers. Screenreaders kunnen deze tekst voorlezen, zodat gebruikers de inhoud van afbeeldingen en grafieken kunnen begrijpen. Het is niet alleen een technische vereiste, maar ook een manier om inclusiviteit te bevorderen en een bredere doelgroep aan te spreken.
- Inclusieve websites zorgen ervoor dat iedereen, ongeacht hun visuele vermogen, toegang heeft tot dezelfde informatie en ervaringen.
- Alt-tekst maakt je website bruikbaarder voor iedereen, zelfs voor diegenen die niet afhankelijk zijn van hulpmiddelen.
Samenvatting:
- Alt-tekst maakt je website toegankelijk voor blinde en slechtziende gebruikers.
- Schrijf specifieke en beknopte beschrijvingen van afbeeldingen, grafieken en andere media.
- Voeg alt-tekst toe voor elke afbeelding of media die je uploadt, zodat screenreaders de inhoud kunnen voorlezen.
- Meerdere bestanden tegelijk toevoegen is mogelijk, maar zorg ervoor dat je voor elke afbeelding de juiste alt-tekst toevoegt.
- Verwijder oude versies van media om de mediatheek schoon en georganiseerd te houden.
Heb je vragen over de toegankelijkheid van je website? Neem gerust contact met ons op, of kijk op WordPress voor meer informatie.