Pagina templates
Inhoud tussen pagina’s wordt vaak op verschillende manieren gepresenteerd. Dit komt doordat deze pagina’s ook verschillende doelen hebben. Pagina’s templates zijn afgestemd op deze doelen. Zo is er een homepagina template voor de voorpagina van de website en een FAQ template voor de veel gestelde vragen pagina.

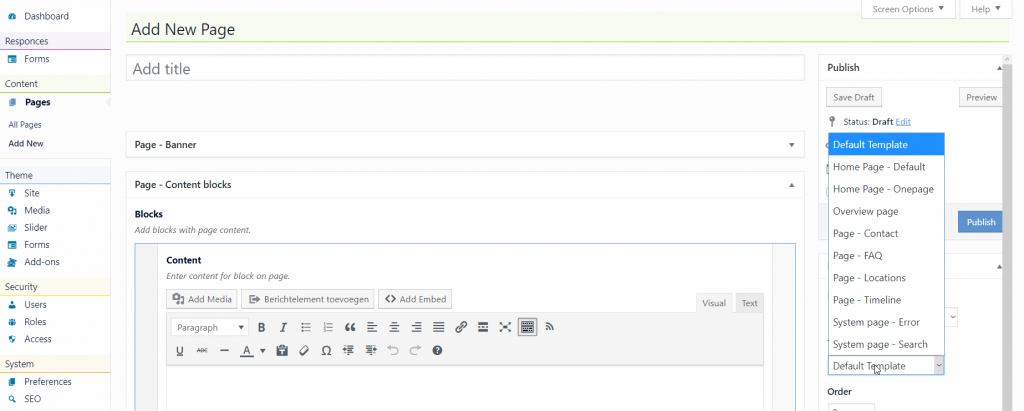
- Default template
Dit is het standaard template. Je gebruikt deze wanneer er geen specifieker template beschikbaar is. - Home Page – Default
Dit is de standaard voorpagina template. Deze kan je uiteraard ook voor andere pagina’s inzetten. Dit kan voor bijvoorbeeld landingspagina’s erg handig zijn. - Home Page – Onepage
Dit template lijkt erg op het standaard voorpagina template. Het grote verschil is dat deze pagina gemaakt is voor websites die uit 1 pagina bestaan. Zodoende zal het menu van de website wijzen naar onderdelen op de pagina inplaats van andere pagina’s. - Overview page
Dit template is bedoeld voor overzichten van bijvoorbeeld blog berichten of organisaties. Het idee is dus om het voor een specifieke Add-On in te zetten. - Page – Contact
De meeste websites hebben een contact pagina. Hier kan je bijvoorbeeld: de contact gegevens van de website houder neerzetten, een contact formulier toevoegen of een kaart met de locatie erop weergegeven. - Page – FAQ
Voor zowel jouw klant als jezelf kan een veel gestelde vragen onderdeel handig zijn. Het bespaard tijd en kosten voor jullie beide. In dit template kan je vragen en antwoorden toevoegen. Deze kan je verder verdelen via categorieën - Page – Locations
Voor het weergeven van diverse locaties hebben we een aparte template gemaakt. Hierop kan je bijvoorbeeld een kaart maken met locaties waar jou product te koop is. - Page – Timeline
Om de geschiedenis van een locatie, organisatie en/of persoon weer te geven is er een tijdslijn template. Hierop kan je gebeurtenissen toevoegen met een korte omschrijving. - System page – Error
Er kan altijd wat fout gaan. Denk bijvoorbeeld aan een verouderde URL. De bezoeker gaat dan naar je website op basis van een URL die niet meer werkt. In zo’n geval wil je de bezoeker een nette en behulpzame foutmelding geven. - System page – Search
Wanneer er op de website gezocht wordt, kom je op de zoek resultaten pagina uit. Hierbij kan het soms handig zijn om een stukje begeleidende tekst neer te zetten.