Site
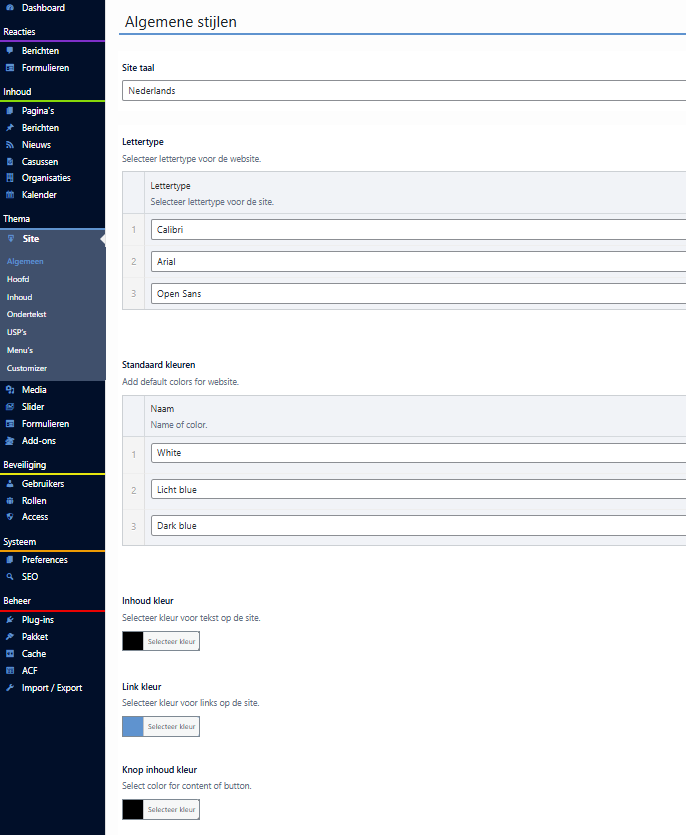
Algemeen stijlen
Site taal
Dit is de taal van de website. Deze informatie is deels functioneel voor de website en deels voor SEO. Het functionele gedeelte zit vooral in de vertaling van systeem links in bijvoorbeeld het hoofd menu. Voor SEO is het belangrijk zodat de inhoud van de website met de juiste taal en regio gecategoriseerd wordt.
Lettertype
Je kunt 3 lettertypes instellen. Er wordt er maar 1 tegelijk gebruikt. De eerst in de lijst wordt standaard gebruikt. Mocht deze in de browser van de bezoeker niet beschikbaar zijn dan zal het tweede lettertype gebruikt worden en zo verder. Zo kan je een vergelijkbaar lettertype instellen zodat je niet terug hoeft te vallen op het standaard lettertype van de browser van de bezoeker.
Standaard kleuren
De kleuren die je hier instelt zijn voor het gebruik bij het beheren van de website. Door een standaard kleuren pallet te maken blijf je steeds in de zelfde kleuren patronen werken. Dit is van belang voor de consistentie van het design van de website.
Inhoud kleur
Hiermee stel je de standaard kleur in voor de hele website. Sommige onderdelen (zoals de cookiebanner) bieden aanvullende opties voor de kleuren van de tekst. Mocht het daar niet ingesteld worden dan zal deze kleur getoond worden.
Link kleur
Dit is de kleur voor alle links op de website. Sommige links (zoals in het hoofd menu) kunnen op een andere kleur worden ingesteld. Heb je een idee waar je mee vastloopt neem gerust contact met ons op.Wij denken graag met je mee zodat je verder kunt.
Knop inhoud kleur
Dit is de kleur van de tekst in de knoppen die op de website staan. Let op dat je deze kleur afstemt met de achtergrond kleur voor de leesbaarheid. Vaak betekend een donkere achtergrond kleur een lichte inhoud kleur.
Knop kleur
Dit is de achtergrond kleur van de knoppen op de website. Vaak bepaal je eerst de achtergrond kleur en dan de kleur van de inhoud.

Hoofd
Hoofd balk
Deze blak is bedoeld voor ondersteunde links. Denk hierbij bijvoorbeeld aan een log-in link. Je kan hier de kleur en uitlijning instellen van de links. Daarnaast kan je ook zorgen dat deze balk verdwijnt wanneer de balk verdwijnt.
Hoofd menu
Hier kan je de kleuren en uitlijning van het hoofd menu instellen. Dit menu komt op ieder pagina terug. Het is de hoofd navigatie van de website. Hiermee kunnen gebruikers door de website heen bladeren.
Site banner
Dit betreft de banner die op iedere pagina getoond wordt. Het is de balk direct onder het hoofd menu. Vaak wordt hier een afbeelding ingezet. Het kan het logo van je bedrijf zijn of gewoon een mooie achtergrond foto. Let erop dat de afbeelding aansluit bij de inhoud van de website.



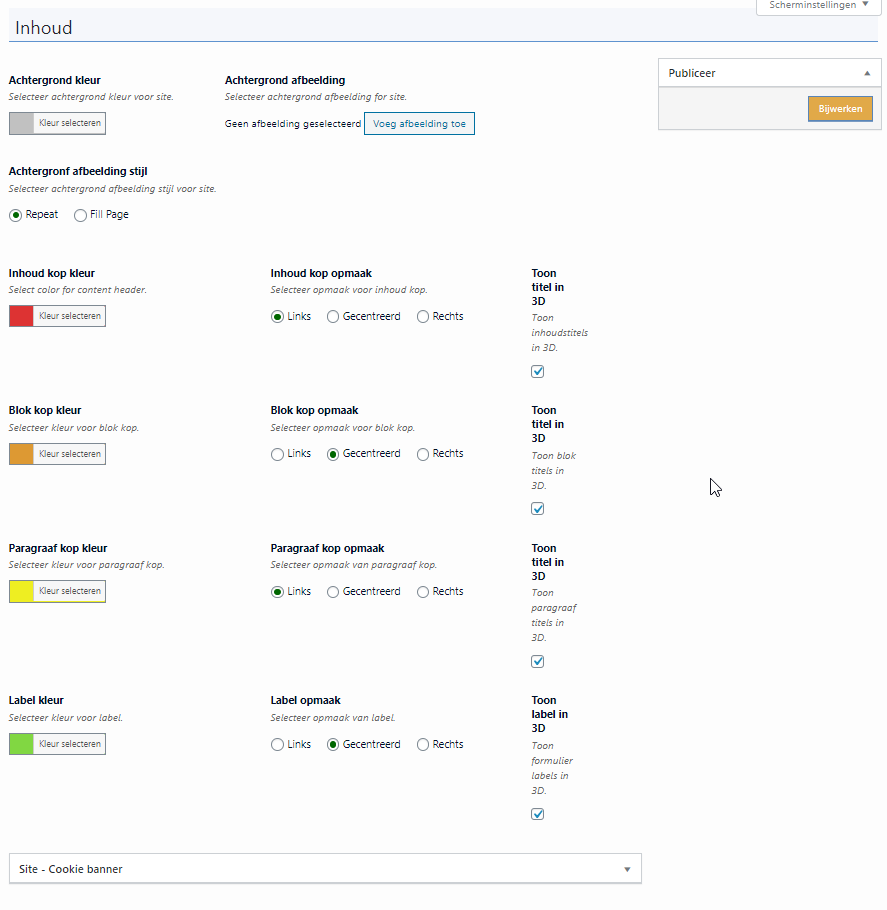
Inhoud
Achtergrond opties
Hiermee kan je een kleur en/of afbeelding instellen als achtergrond voor de inhoud van de pagina’s op de website.
Kop opties
Hiermee kan je de kleur, uitlijning en weergave van de koppen op de website aanpassen. Er zijn 4 soorten koppen die je hier kan aanpassen.
- Inhoud
- Blok
- Paragraaf
- Label
Cookiebanner
Hier kan je de weergave van de cookie banner bepalen. Daarnaast kan je bepalen of de cookiebanner boven of onderaan de pagina moet worden weergegeven. Je kan hem daarnaast ook geheel uitzetten.

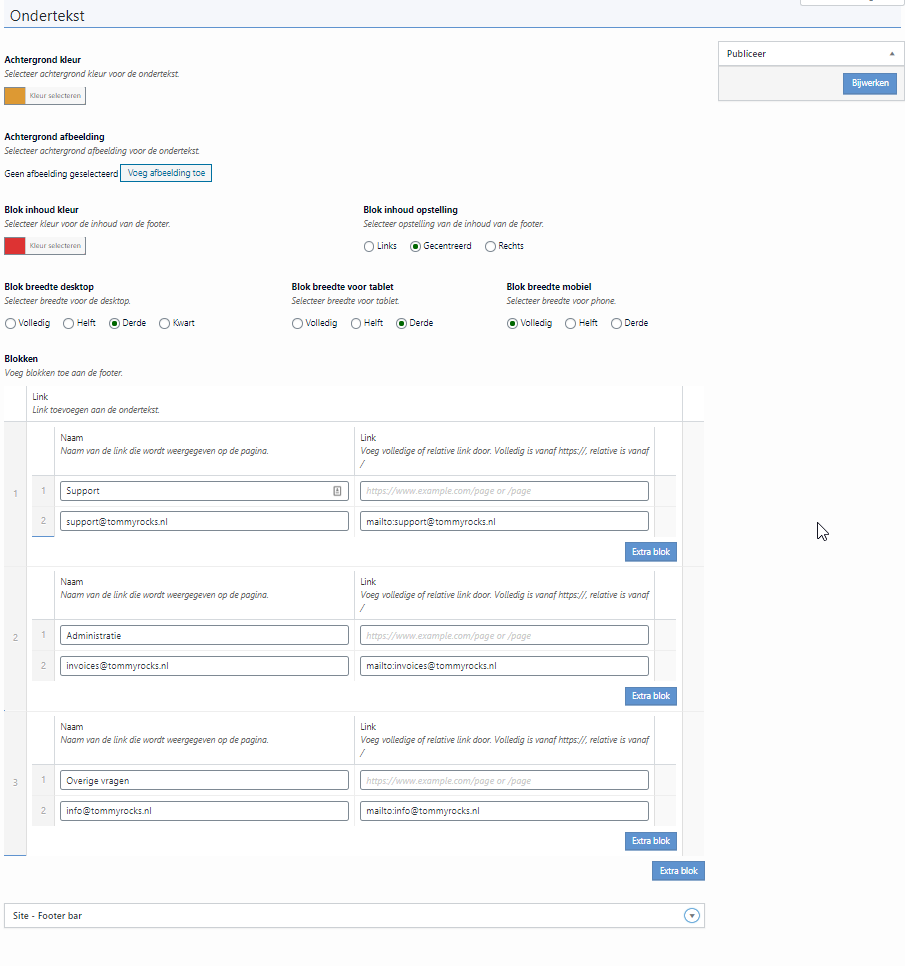
Ondertekst
Achtergrond opties
Hiermee kan je een kleur en/of afbeelding instellen als achtergrond voor de ondertekst van de pagina’s op de website. In tegenstelling tot de “Site banner” kan de ondertekst niet per pagina aangepast worden. Deze is dus over de hele website hetzelfde.
Blok opties
Hier kan je de kleuren en uitlijning van de blokken voor de ondertekst bepalen. Let erop dat je de kleuren van de tekst afstemt op de achtergrond en de uitlijning op de hoeveelheid blokken. Dan blijft het leesbaar en wordt de inhoud verdeeld over de volledige breedte van de pagina.
Blokken
Je kan meerder blokken aanmaken met daar in 1 of meerdere Woorden en/of links. Vaak worden de eerste link van ieder blok ingezet als titel van het blok. Je kan dan alleen de titel invoeren zonder link daarbij.
Balk
In deze balk wordt de copyright weergegeven. Daarnaast kan je aanvullende links naar bijvoorbeeld de privacy policy neerzetten. In de meeste gevallen kan je in plaats van een cookiebanner ook een link naar het cookie beleid in deze balk zetten. Dit kan voor sommige groepen aan gebruikers beter zijn omdat de website er minder druk van wordt.

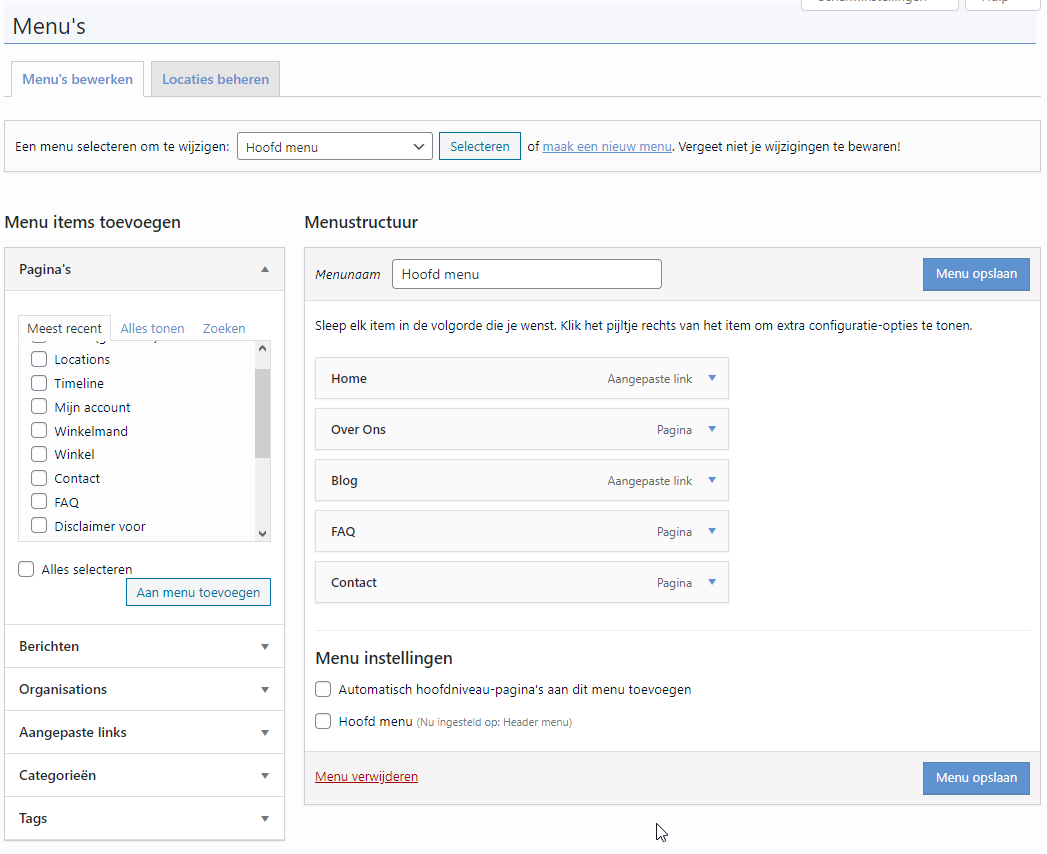
Menu’s
Toevoegen
Je kan pagina’s, blog berichten, organisaties, categorieën, tags en links toevoegen aan het menu. Let hierbij op dat je het menu niet te groot maakt. Verder wordt het vanuit gebruiksvriendeiljkheid aangeraden om geen externe links aan het hoofd menu toe te voegen. Dit kan verwarrend werken voor de website bezoekers. Er kunnen echter goeie redenen zijn om dit toch te doen. In dat geval probeer het zo duidelijk mogelijk te maken voor de website bezoeker en beperk het zo veel mogelijk.
Slepen
Wanneer de nieuwe items aan het menu zijn toegevoegd kan je ze op de juiste volgorde slepen. Je kan ook zorgen dat pagina’s in een sub menu komen. Dit doe je door ze iets naar rechts te slepen onder de hoofd pagina van het submenu.

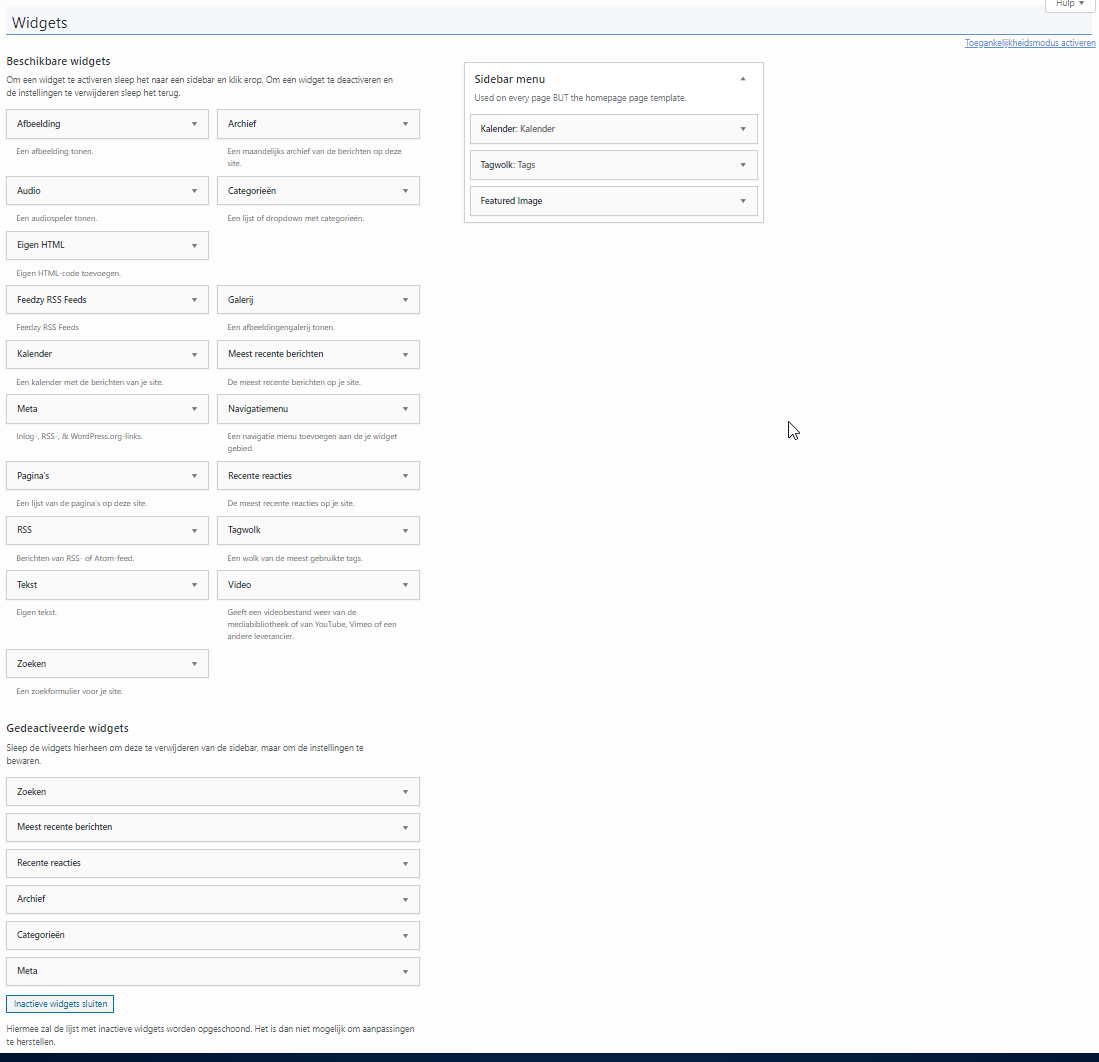
Widget’s
Sidebar menu
Het “Sidebar menu” zie je op verschillende plekken terug in de website. Deze plekken zijn allemaal gerelateerd aan de blog berichten. Het menu wordt aan de rechterkant weergegeven. Het wordt gebruikt voor aanvullende navigatie door de blog heen. Zo kan je hier een kalender opzetten en een tag cloud. Deze widget’s bieden links waarmee je op basis van datum of tag door de blog berichten kan zoeken.
Slepen
Je kan nieuwe widget’s naar het “Sidebar menu” slepen. Binnen het “Sidebar menu” kan je de widget’s ook van volgorde wisselen door ze te slepen. Wanneer je een widget wilt verwijderen dan kan je hem uit het “Sidebar menu” slepen.